For this example a form containing a table that has columns for a user's name and id that will be populated using the collection returned from a call to GetResources2.
The Id column will then be used as input for a call to GetResourcesEmailAddresses which will be used to populate a dropdown list of those users' email addresses.
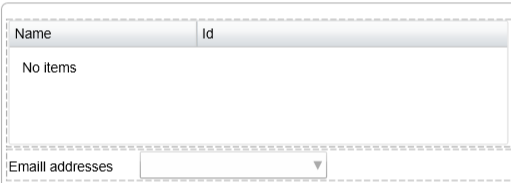
To begin with a blank form needs to be created in Form Designer. Add a table with two columns and rename them to something meaningful. Then add a dropdown box and give it a name:

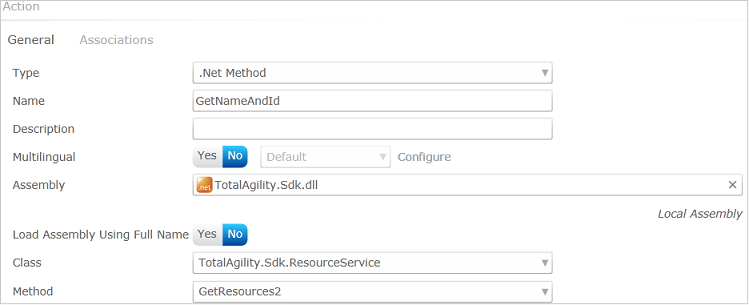
To make the call to GetResources2 an Action needs to be created. Change the type to .Net Method, the name to GetNameAndId.
Set Assembly to the ToalAgility.Sdk.dll and choose the ResourceService class and GetResources2 for the Method:

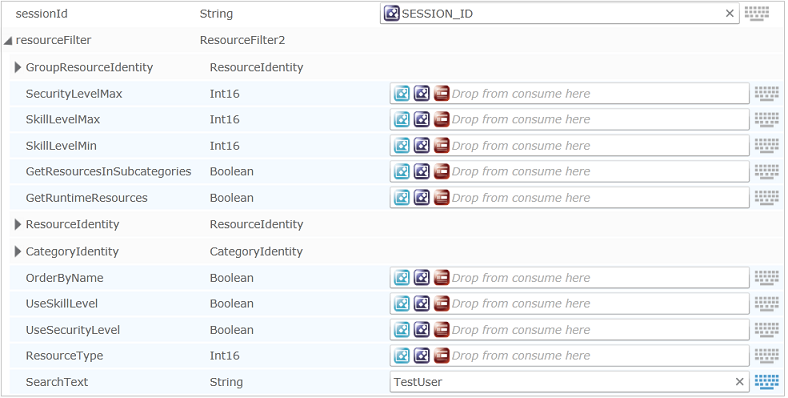
The test system has been set up with two test users, TestUser1 and TestUser2. The simplest way to search for them is to supply "TestUser" in the SearchText parameter of resourceFilter
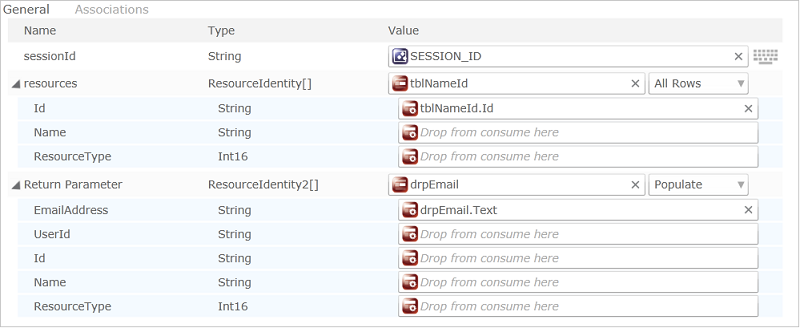
sessionId also needs to be set to the servevr variable SESSION_ID:

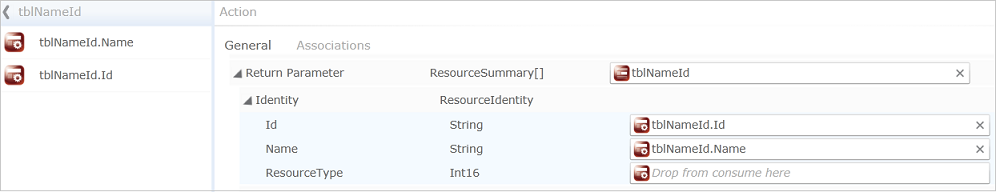
The last thing that needs to be done is mapping the returned data on to the table coulmns:

That action is now complete; click Ok to finish. A new action needs to be set up for the call to GetResourcesEmailAddresses.
This follows the same pattern before except the method to call is GetResourcesEmailAddresses instead. sessionId will again be mapped to the server variable SESSION_ID.
The call to GetResourcesEmailAddresses requires either the Id or the Name of each resource:
To add the returned email addresses to the dropdown list:

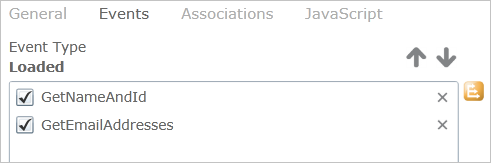
Click on Ok to finish the action. Both actions need to be associated with the form:

Click Close and the form can then be released.
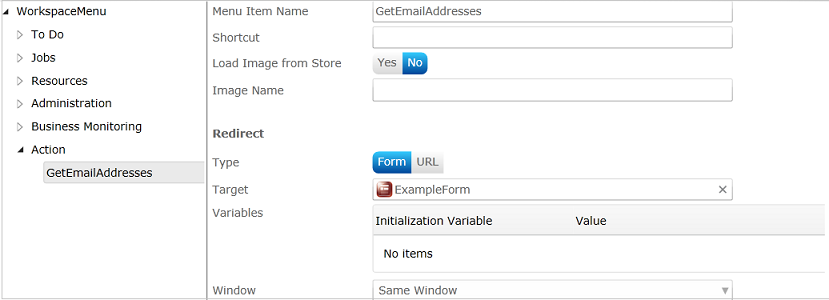
To see the output a link to the form needs to be created. The simplest way of doing this is to add an item to the navigation that is being used. For this example the default WorkspaceMenu will be used.:

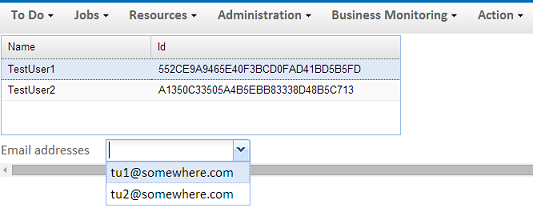
Loading the Workqueue and then choosing the menu option Action->GetEmailAddresses will bring up the finished page with the data in the relevant items: