User interface in Settings section
For most of the entries in the Settings section, the standard user interface consists of specific input elements.
- Text or number
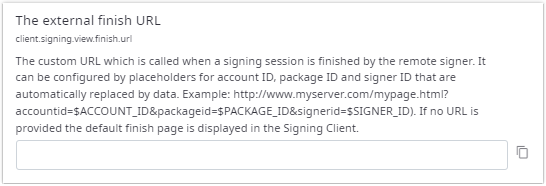
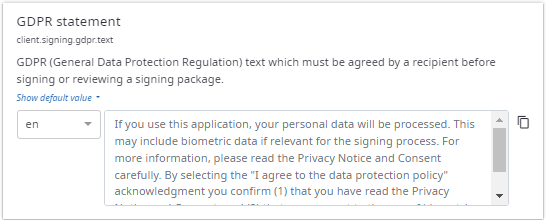
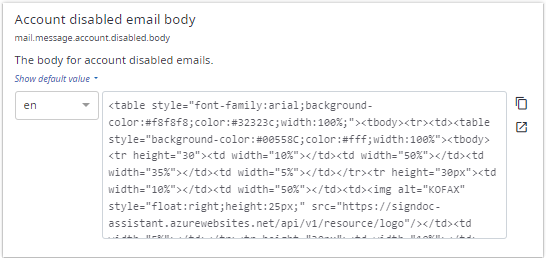
Use to enter a text or a number value for the current account. By entering a value for this account, the default value is overwritten. See Default values. To use the default value, you have to clear the text or the number of the input field. On the right there is an icon which copies the current value to the clipboard. This is useful when the current value is lengthy and handled better in an external text editor. Some of these text input elements are localizable. See Working with localizable strings.
- Switch
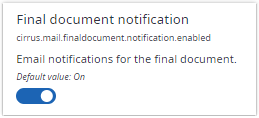
Use to turn on or turn off a setting for the current account.
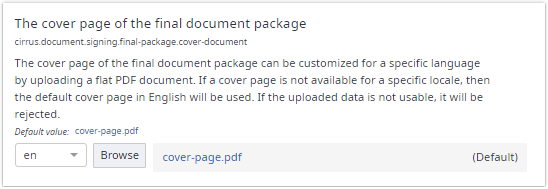
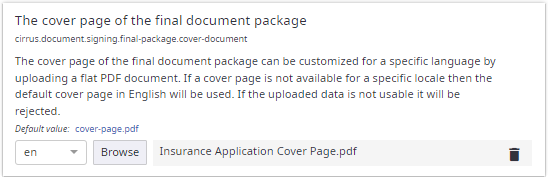
- File
Use to upload a file from file system to the current account by clicking Browse. The term "(Default)" indicates that the default file is used. A file can be downloaded by clicking the file name. When uploading a file to the current account, a Delete icon is available to revert to the default file. Some of these file settings are also localizable. Localizable file settings behave similar to localizable strings. See Working with localizable strings for more information.
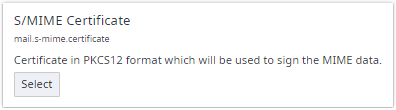
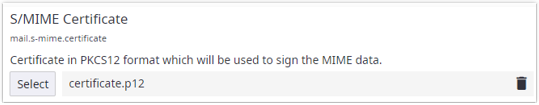
- Encrypted file
Use to upload an encrypted (password-protected) file from file system to the current account.
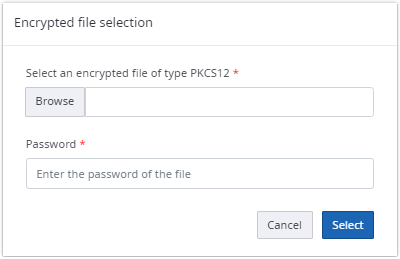
By clicking Select a dialog is displayed in which you can choose an encrypted file by clicking Browse and enter the password of the file.
If supported by your browser the dialog for choosing a file pops up automatically.
The expected file type is included in the label above the Browse button. Click Select to confirm your choice.
Downloading and removing an encrypted file works the same as described for the normal file input above.
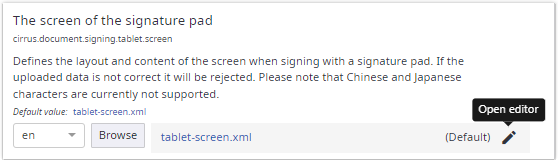
The password of an encrypted file is not visible in the UI and can't be downloaded. - XML file
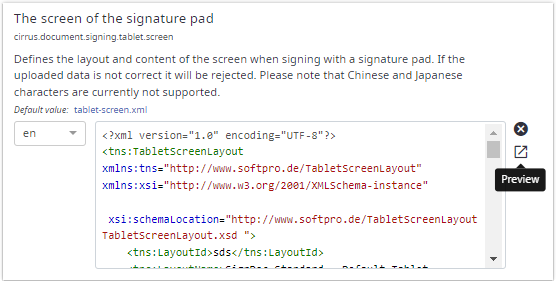
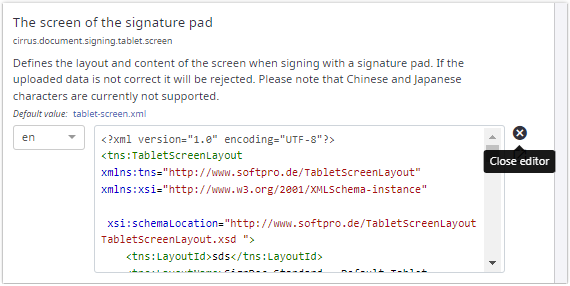
For xml files an inline XML editor is displayed when a user clicks the Open editor button. The XML editor supports auto-closing of XML tags, syntax highlighting and image preview (only available for specific settings).
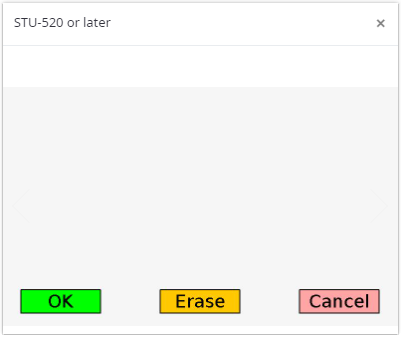
Image preview example:
When the image preview contains multiple images, it is possible to switch through the image by clicking the previous/next arrow buttons on the left/right side of the dialog.
On desktop devices, these arrows appear when hovering with the mouse over the corresponding screen section. On touch devices, it is also possible to switch through the images by swiping.