For Each Loop
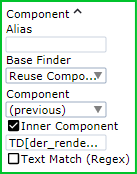
The For Each Loop step iterates over nodes in the application tree. It has a component finder called the Scope Finder, which defines a part of the tree to find the nodes to iterate over. Iteration never loops over nodes that are not below the scope node (the node found by the scope finder). The Scope Finder is similar to any finder in a step, because it finds a part of the tree that the step works on. The scope finder must always have a name and it must be unique inside the For Each Loop step.
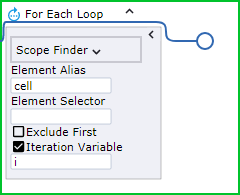
The element finder in the for Each Loop step consists of a name of the finder and a relative selector, such as "> DIV". Just like the Scope finder, the element finder must also always have a name and it must be unique inside the For Each Loop step.
The relative selector is used to find the elements to loop over. The selector is called relative because it is meant to be combined with another selector to form a new real selector. If the Scope finder has a selector "DIV[class="someClass"]" and the Element finders selector is "> DIV", then the combined selector is "DIV[class="someClass"] > DIV". The actual finder used to find the elements to iterate over is essentially the same as the Scope finder except that the selector is replaced with this new combined selector.
The For Each Loop works as follows. In the first iteration, the first element found by the combined finder is the one that will be bound to the element finders name. On the subsequent iteration, the found element is the next element found after the previous one. If the tree changed during the execution of the loop step and new element appears in the tree, then the new element may or may not be included in the future iteration depending on whether it appeared after or before the element of the current iteration.
The element found by the element finder can then be used inside the body of the loop as references in other finders.
This is an example of a For Each Loop step:

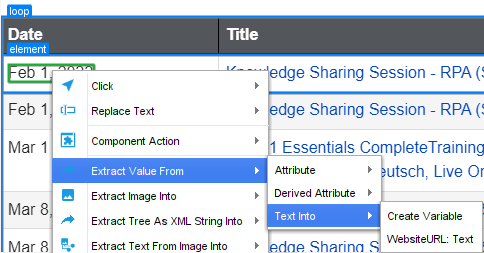
Recorder View Loop Menu
The For Each Loop step may be inserted directly as any other step in the editor pane, but it is more convenient to insert it by right clicking inside the Recorder View and using the shortcut menu. Select a menu item called Loop, which has four submenus:
These submenus help you create a For Each Loop step that will loop over various elements depending on the currently selected element. Design Studio also inserts a Guarded Choice step around the For Each Loop step, which ensures that the Scope finder is found in the tree before the loop step is executed.
- All Sibling
- This menu item inserts a For Each Loop step that loops over all siblings of the selected tag. The Scope finder finds the parent (called the scope node) of the selected element and the Element Selector is "> *". That is, it finds any child node under the scope node.
- Each <tag name> Sibling
- This menu item inserts a For Each Loop step that loops over all siblings of the selected tag with the same tag name. The Scope finder finds the parent (called the scope node) of the selected element and if the selected element has a tag name P, then the Element Selector is "> P".
- Each <tag name> (<level>) Ancestor
-
This menu item is specific to using the built-in browser in Robots. The command searches for a good ancestor node to loop over. In doing so it either looks for an ancestor node that has more than one or more sibling nodes that are similar to itself or for an element with one of the following tag names: "TR", "LI", "TD", "TH", "DD", "OPTION", "PARAM". Two nodes are similar if:
If you select one of the inner P tags in the following HTLM, the loop will not iterate over one P tag in its enclosing DIV tag, but it will loop over the DIV tags containing the P tag.
For example:
<DIV> <DIV> <P>1</P> </DIV> <DIV> <P>2</P> </DIV> </DIV>The level in the parenthesis of the menu item indicates how many levels above the selected element the actual loop element is located. In the above example this is 1. The tag name shown in the menu item is the tag name of the actual loop element.
- Each Table Row
- This menu item is specific to using the built-in browser in Robots. The command inserts a For Each Loop step that iterates over all the rows in a table.
Work with For Each Loop Step
There are a number of things to consider when working with For Each Loop step.
- Skip iterations
- If you want to skip some element during looping, such as a few initial nodes or every second node, insert a
Conditional step as the first step inside the loop that continues when the test is true. For example, with the following condition
the loop skips all even iterations.
=i % 2 == 0
- Finders in the loop step
-
Kofax RPA
automatically finds elements relative to the found element. If you insert an action by right-clicking in the Recorder
View and the element is inside a named found element, the generated finder is relative to the found element as shown here.

The result should look similar to the following. The actual result depends on the element you select and the name you gave to the element finder.