Form Basics
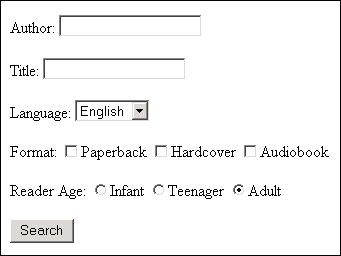
Consider the following example of a book search form, first shown as HTML, then as it appears in a browser.
<html>
<body>
<form action="http://www.books.com/search.asp" method="get">
Author:
<input type="text" name="book_author">
<p>
Title:
<input type="text" name="book_title">
<p>
Language:
<select name="book_language">
<option value="lang_0" selected>English</option>
<option value="lang_1">French</option>
<option value="lang_2">German</option>
<option value="lang_3">Spanish</option>
</select>
<p>
Format:
<input type="checkbox" name="book_format" value="format_pb">Paperback
<input type="checkbox" name="book_format" value="format_hc">Hardcover
<input type="checkbox" name="book_format" value="format_ab">Audiobook
<p>
Reader Age:
<input type="radio" name="reader_age" value="age_inf">Infant
<input type="radio" name="reader_age" value="age_teen">Teenager
<input type="radio" name="reader_age" value="age_adult" checked>Adult
<p>
<input type="submit" value="Search">
</form>
</body>
</html>
A form contains a number of fields. For example, the first <input>-tag in the example form defines a field named "book_author". Note that the name of a field is usually different from what the user sees in a browser. For example, the "book_author" field will appear to be named "Author" in the browser, not "book_author".
A field can be defined by more than one tag. For example, the "book_format" field is defined by three <input>-tags in the example form. Tags that use the same field name and are of the same field type (text field, radio button, check box, etc.) define the same field.
A field can be assigned one or more values. For example, the "book_format" field can be assigned the value "format_pb" to select paperback format. Note that, like the field name, the value assigned to a field is usually different from what the user sees in a browser. For example, the user will see the text "Paperback", not the value "format_pb", when choosing the paperback format. Depending on the field type, some fields can be assigned more than one value at the same time. For example, as "book_format" is a check box field, we could assign both the value "format_pb" and the value "format_hc" to the "book_format" field to select both the paperback format and the hardcover format.
Most fields have a default value. The default value is the value that is initially assigned to the field in the form. For example, the "book_language" field has the default value "lang_0", because of the "selected" attribute.
A form is submitted by sending the current values of the fields to the website. Only fields that have one or more current values are sent. For example, if none of the check boxes of the "book_format" field in the example form are checked, no value is sent for that field.
In a browser, the submission of a form usually happens when the user clicks a submit button. There are two kinds of submit buttons: normal submit buttons and image submit buttons. Normal submit buttons are defined using a <button>-tag or an <input>-tag, in both cases with the "type" attribute set to "submit". If a normal submit button has a field name and value, that field is sent with the specified value when the button is clicked.
Image submit buttons are defined using an <input>-tag with the "type" attribute set to "image". An image submit button defines two fields, named "button name.x" and "button name.y", where button name is the name contained in the "name" attribute of the <input>-tag. If the <input>-tag has no "name" attribute, the fields are named "x" and "y". When an image submit button is clicked, these two fields are assigned the x- and y-coordinates of the position in the image where the mouse was clicked. Some websites use this for creating image maps with different behavior depending on where the user clicks.
Some forms use JavaScript. For example, the <form>-tag may have an "onsubmit" attribute that contains JavaScript to be executed before the form is submitted. Similarly, an <input>-tag may have an "onclick" attribute that contains JavaScript to be executed when the user clicks on the field. The robot will automatically execute this JavaScript.
For performance reasons, you may decide to ignore the JavaScript execution when submitting the form. To do this, you must clear the "Execute JavaScript" option in the options in the form submitting step.