Styles and conditional formatting in reports
This section covers appearance-related information about the Report Designer.
- Understand styles concepts
- Use odd and even styles
- Store and restore style sheets
- Conditionally change a control's appearance
- Conditionally hide bands
- Conditionally change a label's text
Understanding Styles Concepts
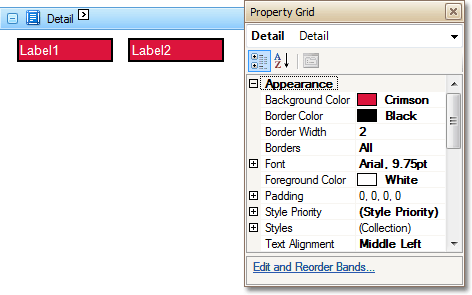
Each report element (band or control) and the report itself has a group of properties, specifying the element's appearance, such as Background Color, Borders, Border Color, Border Width, Font, Foreground Color, Padding and Text Alignment. By default, these properties are set to empty values, which means that their real values are obtained from a control's (or band's) parent. In turn, this means that these appearance-related properties, defined by a parent, are spread to their child elements.

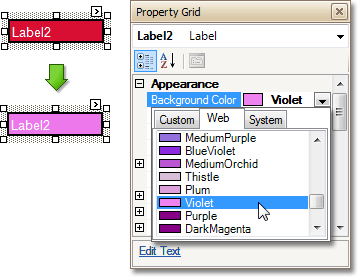
You can also define a control's appearance properties independently from its parent.

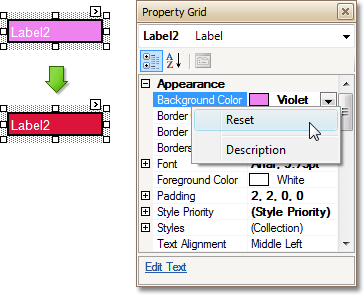
When you need to reset a value assigned to a control's appearance property, you can right-click this property in the Property Grid, and click Reset. So, the control will be restored to the appearance of its parent.

Additionally, there can be styles created in a report. A report's styles live in the report's Style Sheet collection. A style stored within this collection has a set of the same appearance properties, as a control or a band has. There are two ways to store a report's style sheets. The first approach is to save them to external files (with REPSS extension), and then load them to a report using its Style Sheet Path property in the read-only mode (this is described in the topic Storing and restoring style sheets). The second is to store the style sheets within the report (using the Style Sheet property), so that they can be modified, if required, and saved with the report itself.
Finally, the styles can be assigned to a report's bands and controls. So, there is an option for the band or control to obtain its appearance either from a style assigned to it, or from the control's own appearance properties. In this case, the control's Style Priority property allows you to define the required behavior of the control's final appearance.
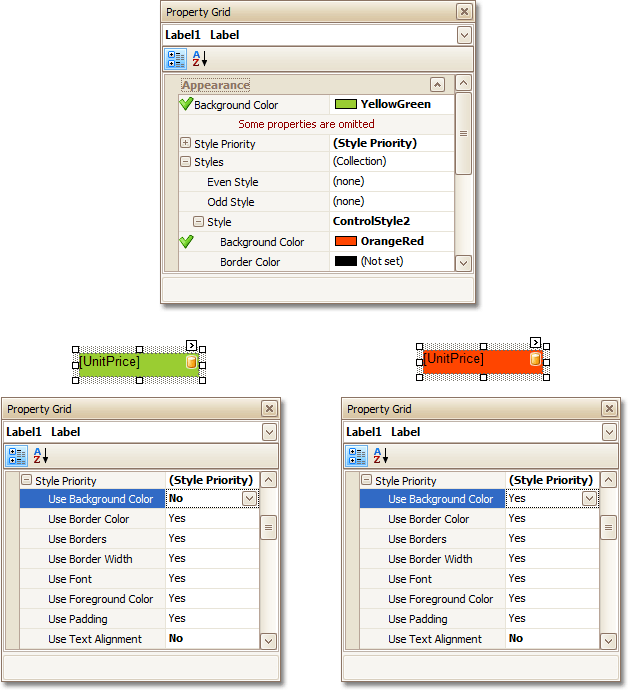
By default, except for Use Text Alignment, all the Style Priority options (Style Priority.Use Background Color, Style Priority.Use Border Color, and so forth), which follow the structure of the style and appearance properties, are set to Yes. This means that if any style is assigned to a control by its Styles property, all of its properties will have a higher priority than the properties stored in the control or in its parent. If you want some of the properties to be determined by a control, rather than its style, set the corresponding Use* property to No.
The following image illustrates how the Style Priority property works.

Another commonly used feature is odd-even styles. It allows you to visually delimit alternating data fields in a report, for better readability. For more information, see Use odd and even styles.
