ファインダー
ファインダーはロボット の重要な概念です。ファインダーは、あるアクションの実行を行うエレメントを検索する方法を示します。例:
- アプリケーションを開く場合に、ファインダーによって、どのデバイスでそのアプリケーションを開くかを指定します。
- ボタンをクリックする場合は、ファインダーによって、どこをクリックするかを指定します。
- また、テキストを抽出する場合は、ファインダーによって、テキストを探す場所を指定します。
[レコーダー ビュー] で右クリックして、アクション ステップを挿入すると、ファインダーが自動的に作成されます。Design Studio は、アクションを実行しようとするエレメントを確実に見つけるためのファインダーの作成を試行します。
エディター ビューをクリックしてステップを直接挿入した場合、ファインダーは空であるため、アクションのターゲットを指定するようにファインダーを設定する必要があります。
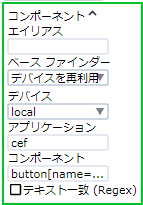
デバイス、アプリケーション、またはコンポーネントというラベルの付いたボックスを展開して、ステップで使用したファインダーを必要に応じて確認することができます。

ファインダーのタイプ
ファインダーには主に 4 つのタイプがあります。
-
デバイス ファインダー
-
アプリケーション ファインダー
-
コンポーネント ファインダー
-
イメージ ファインダー
各ファインダーは下のものほど複雑で、より具体的な要素を得ることができます。
- デバイス ファインダー
-
最も単純なファインダーは、デバイス ファインダーです。デバイス ファインダーに含まれるのは、アクセス可能なデバイスを選択するデバイス セレクターのみです。
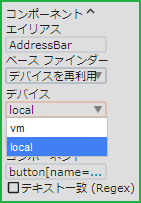
デバイス セレクターは、ロボットがアクセスできるデバイス名を含むドロップダウン リストです。デバイスは、ベーシック エンジン ロボット
 の「ロボットを呼び出す」ステップの [アクション] タブにある [デバイス] にリストされます。
の「ロボットを呼び出す」ステップの [アクション] タブにある [デバイス] にリストされます。ドロップダウン リストには、他のファインダーのエイリアスも含まれています。いずれかのエイリアスを選択すると、このファインダー内のデバイス セレクターが再利用されます。

デバイス ファインダーは、開くなどでアプリケーションを開くデバイスを選択する際に使用します。
- アプリケーション ファインダー
-
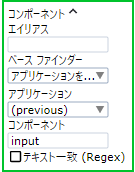
アプリケーション ファインダーは最初に特定のデバイスを選択し、次にこのデバイス上の特定のアプリケーションを選択します。アプリケーション ファインダーには、デバイス セレクターとアプリケーション セレクターが必要です。
アプリケーション ファインダーが別のアプリケーション ファインダーをベースとしている場合は、この別のアプリケーション ファインダーのデバイス セレクターとアプリケーション セレクターが再利用されます。

アプリケーション ファインダーがデバイス ファインダーをベースとしている場合は、デバイス セレクターが再利用されるため、アプリケーション セレクターを指定する必要があります。

アプリケーション セレクターは、セレクター構文で説明している CSS セレクター構文を使用します。
検出済みのアプリケーションを再利用する場合は、すべてのアプリケーションに検索を再実行するのではなく、このアプリケーションの内部ハンドルが使用されます。これにより、アプリケーションの複数の新しいインスタンスが同じ名前で起動された場合でも、アプリケーションのターゲット設定を正しく行うことができます。
ロボットが cef エンジン ベースの組み込みブラウザを使用する場合、アプリケーション ファインダーでは、1 つのブラウザ ウィンドウが開いているときは [アプリケーション] プロパティで「cef」が使用されます。ブラウザの複数のインスタンスが開いているときは、ファインダーにはアプリケーション名が含まれます (name="kofax_mainwindow" など)。
アプリケーション ファインダーは、キープレスでキー プレスを受信するアプリケーションを選択するために使用することができます。
一部の設定では、アプリケーション セレクターは無視されます。たとえば、デバイスにキー プレスが無差別に送信されると、その時点でフォーカスされている (前面にある) あらゆるアプリケーションがキー プレスを受け取ります。このような場合は、アクションの実行時に、必要なアプリケーションがフォーカスされていることを確認する必要があります。
- コンポーネント ファインダー
-
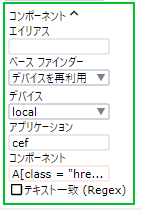
最も一般的なファインダーはコンポーネント ファインダーです。コンポーネント セレクターは、特定のデバイスおよびアプリケーションを選択するのではなく、入力フィールド、ボタン、アイコン、テーブル、メニューなど、アプリケーション内の特定のコンポーネントを検索します。
コンポーネント ファインダーは次のいずれかをベースとしています。
- デバイス
- 検出されたアプリケーション
- 検出されたコンポーネント
コンポーネント ファインダーがデバイスをベースとしている場合は、アプリケーション セレクターおよびコンポーネント セレクターを指定する必要があります。アプリケーションを再利用する場合は、コンポーネント セレクターのみを指定する必要があります。
コンポーネント セレクターは、セレクター構文で説明しているのと同じ CSS セレクター構文を使用します。
検出済みのコンポーネントを再利用する場合は、すべてのコンポーネントに検索を再実行するのではなく、このコンポーネントの内部ハンドルが使用されます。これにより、コンポーネントの位置が変更され、実行時間が短縮されている場合でも、コンポーネントのターゲット設定を正しく行うことができます。
コンポーネントを再利用するファインダーには、オプションの [内部コンポーネント] フィールドが追加されています。このフィールドを使用すると、テーブル内のセルや、モーダル ダイアログ ボックス内のボタンなど、すでに検出されているコンポーネント内のコンポーネントを検出できます。
![コンポーネント ファインダーの [内部コンポーネント] オプション コンポーネント ファインダーの [内部コンポーネント] オプション](../../All_Images/inner_component.png)
ただし、名前付きタグ (再利用するコンポーネント) が画像またはテキストの一致に基づいている場合、内部コンポーネント機能は機能しません。
内部コンポーネント セレクターも、セレクター構文で説明している CSS セレクター構文を使用します。
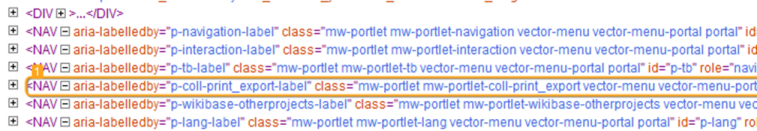
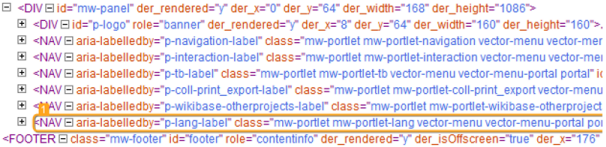
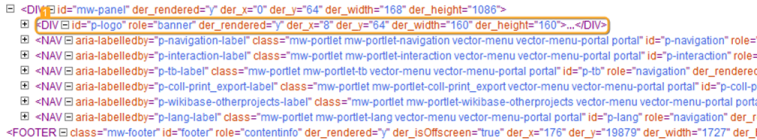
すべてのタイプのコンポーネント ファインダーに、オプションの [テキスト一致 (Regex)] セレクターがあります。前述のセレクターを使用して、見つかったコンポーネントの中で一致するテキスト コンテンツを検索します。含まれるコンテンツのみで変化するエレメントを識別するには、[テキスト一致 (Regex)] が便利です。たとえば、コンポーネント セレクターで OK ボタンとキャンセル ボタンが検出された場合、テキスト セレクターは「キャンセル」というテキストを識別して、的確にキャンセル ボタンを見つけ出します。テキスト セレクターは、正規表現の構文を使って記述されます。テキスト セレクターには、次の検索モードがあります。
-
[下位層のないテキスト]: 選択した 1 つのノード要素内でテキストを検索します。ネストされた要素または子要素は無視されます。
-
[下位層のあるテキスト]: 選択したノードとそのすべての下位層となる子要素内でテキストを検索します。
-
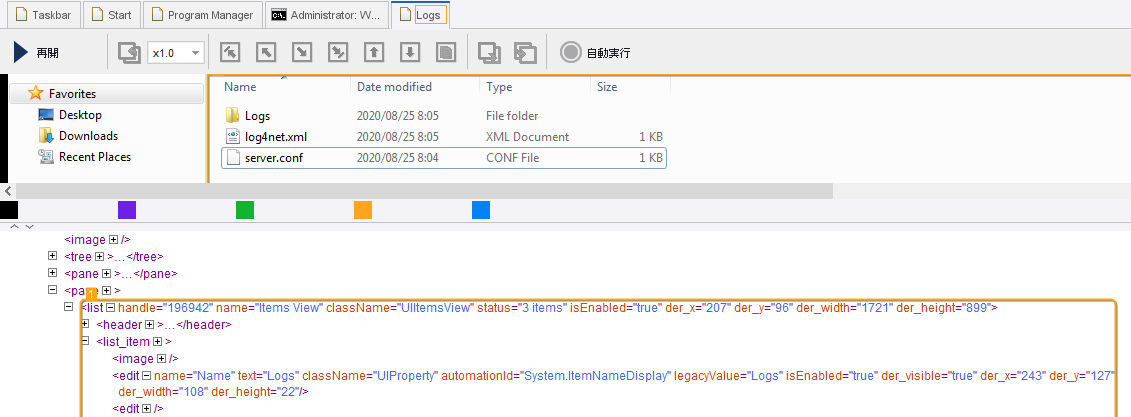
[ツリー]: アプリケーション ツリーを XML に変換し、選択したノード内でタグと属性を含めて全文検索を実行します。
![コンポーネント ファインダーの [テキスト (正規表現)] セレクター コンポーネント ファインダーの [テキスト (正規表現)] セレクター](../../All_Images/text_regex.png)
- イメージ ファインダー
-
一部のコンポーネント ファインダーには、追加のイメージ セレクターがあります。これらのコンポーネント ファインダーもイメージ ファインダーと呼ばれます。
必要な要素がアプリケーション ツリー内に簡単に見つからなくても、その要素が視覚的な外見を持つ場合には、イメージ ファインダーを使うことができます。
イメージ ファインダーは、ファインダーごとに 3000 件の一致に制限されています。3000 個のインスタンスが見つかった後、ロボットは一致する画像の検索を停止します。
イメージ ファインダーはデフォルトでは使用しませんが、コンポーネント ファインダーを使用するあらゆるステップで、その代替となります。イメージ ファインダーの使い方:
-
検索するグラフィック エレメントの周囲のレコーダー ビューで、長方形の選択 (紫色でマーク) をドラッグします。この長方形を変更するには、辺をドラッグするか、新たな長方形を描きます。
-
選択範囲内を右クリックしてステップを挿入します。ステップには、選択によって作成されたイメージ ファインダーが含まれます。
-
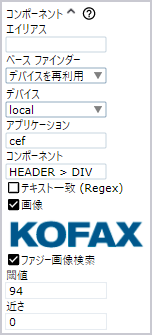
カラーの変更などの変更が発生した場合にも、ロボットに画像を検索させるように設定するには、[ファジー画像検索] を選択します。このオプションには、次の 2 つのパラメータがあります。
-
[閾値]: 一致した画像間の差異のレベルを指定します。100 は完全一致を意味し、0 は差異が非常に大きいことを示します。値を小さくするほど、検索の厳密性が低くなります。カラーの変化のように、予想される差異がわずかである場合は、90 ~ 100 の範囲の数値を指定します。値を試して、画像が一致するようにします。
-
[近さ]: 他の一致を探すときに無視される、見つかった一致に含まれる画像のパーセンテージを指定します。「0」は、複数の一致がほぼ完全にオーバーラップする可能性があることを意味し、「100」は、一致に含まれる画像のどの部分も別の一致の中に存在しない (オーバーラップしない) ことを意味します。このフィールドには 100 を指定することをお勧めします。
[ファジー画像検索] のパラメータにはデフォルト値がなく、[ファジー画像検索] チェックボックスをオフにした場合、指定した値は保存されません。
-
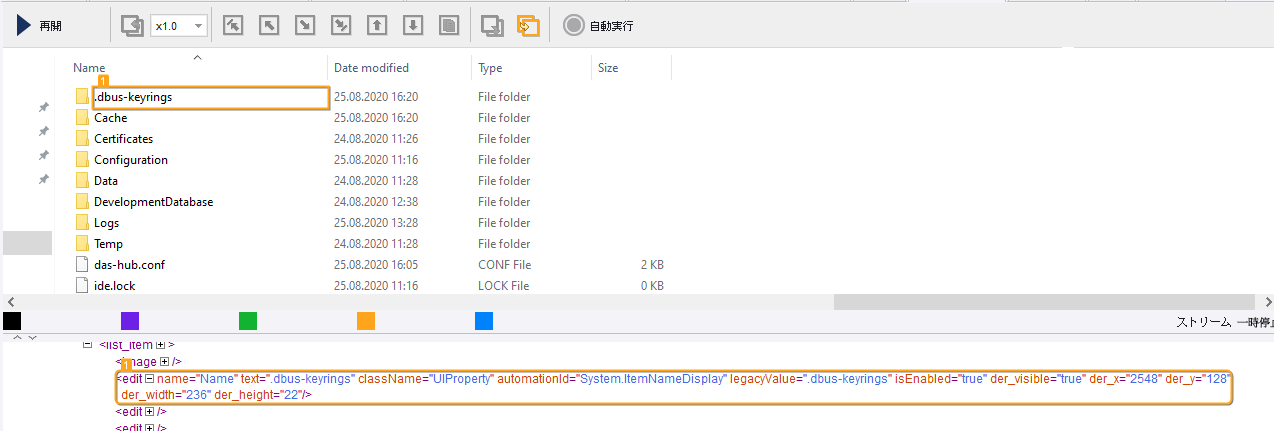
イメージ ファインダー内のイメージ セレクターは編集できませんが、上記のステップ 1 の説明に従って置き換えることができます。
イメージ セレクターを除去し、イメージ ファインダーを標準のコンポーネント ファインダーに変換するには、[画像] フィールドで該当する選択項目を削除します。

リモート デスクトップ プロトコル (RDP) を介して Windows 自動デバイスにリモートで接続する場合、解像度と色深度はコンピュータとリモート デバイス間のネットワーク接続パラメータに依存します。たとえば、ロボットがイメージ ファインダーとインテリジェント スクリーン オートメーション (ISA) を使用している場合、ロボットの実行ごとに接続速度が異なると問題が生じる可能性があります。イメージ ファインダーおよび ISA では、同一のアプリケーション状態で、ピクセル単位で同一の画像を常に受信することが重要です。「開く」ステップの RDP 接続には、明示的に指定された同じ解像度と色深度パラメータ (g: デスクトップ ジオメトリ (WxH) およびa: 接続の色深度) を常に使用してください。例:
rdp://user1:MyPassword@MyDesktop?g=640x480&a=16
別の接続によって Desktop Automation サービス コンピュータの画面のグラフィック パラメータが変更され、イメージ ファインダー オブジェクトに影響を及ぼす可能性があることに注意してください。
-
セレクター構文
アプリケーション セレクターおよびコンポーネント セレクターは、CSS セレクターの構文を使用します。これにより、どのエレメントの選択が必要かを詳細に示すことができます。
セレクターの一般的なパターンは次のとおりです:
elementName[attributeName="attributeValue"]
たとえば、"Documents" というタイトルを持つ explorer.exe アプリケーション ウィンドウを検索するには、次のパターンを使います:
explorer.exe[title="Documents"]
セレクター パターンは、上下関係を示す不等号 (>) および上位層 - 下位層関係を示す空白スペースを用いてネストすることもできます。たとえば、ウィンドウ 要素の下位のどこかに存在する、ツールバー要素の子エレメントであるボタンを見つけるには、次のようなパターンを使用します:
ウィンドウ ツールバー > ボタン
- アドバンスド セレクター構文
-
Kofax RPA は、多くの高度なセレクター構文をサポートしています。次の表に、サポートされている演算子とその動作の説明を示します。
パターン 意味 *
任意のエレメント
E
タイプ E のエレメント
E[foo]
"foo" 属性の E エレメント
E[foo="bar"]
"foo" 属性値が "bar" と正確に等しい E エレメント
E[foo~="bar"]
"foo" 属性値が空白で区切られた値のリストの E エレメント、その 1 つは "bar" と全く同様
E[foo^="bar"]
"foo" 属性値が文字列 "bar" で正確に始まる E エレメント
E[foo$="bar"]
"foo" 属性値が文字列 "bar" で正確に終わる E エレメント
E[foo*="bar"]
"foo" 属性値にサブストリング "bar" を含む E エレメント
E:root
E エレメント (ドキュメントのルート)
E:nth-child(n)
E エレメント (親エレメントから n 番目の子エレメント)
E:nth-last-child(n)
E エレメント (親エレメントの、最後から数えて n 番目の子エレメント)
E:nth-of-type(n)
E エレメント (同タイプの n 番目の同位層)
E:nth-last-of-type(n)
E エレメント (最後のエレメントから数えて、そのタイプの n 番目の同位層エレメント)
E:first-child
E エレメント (親エレメントの最初の子エレメント)
E:last-child
E エレメント (親エレメントの最後の子エレメント)
E:first-of-type
E エレメント (同タイプの最初の同位層)
E:last-of-type
E エレメント (同タイプの最後の同位層)
E F
E エレメントの下位層 F エレメント
E > F
E エレメントの子 F エレメント
E + F
E エレメントの直後の F エレメント
E ~ F
E エレメントの後のF エレメント
- 複数の属性
-
アプリケーション ウィンドウを一意に識別するには、以下のように、セレクター内でパターンを伴った複数の属性を使用できます。
element[attribute1=”value1”][attribute2=”value2”][attribute3=”value3”]
たとえば、visible = "true" で "Save" から始まる名前を持つボタンを見つける場合は、次のようになります:
button[visible=”true”][name^=”Save”]
再利用可能なファインダー
信頼性の高いファインダーを作成することは、自動化プロセスの安定性において重要です。これは場合によっては困難で、またファインダー内の各セレクターを手動で修正する必要があります。ファインダーの仕組みに満足できたら、さまざまな状況で再利用できます。
再利用のもう一つの理由は、一貫性を保つためです。同じエレメントに対して多数のステップでアクションを実行する場合、すべてのステップで同じファインダーを使用するのが合理的です。これにより、どのようなエレメントであっても矛盾が起きないようになります。
ファインダーの再利用には、次の 3 つの方法があります:
- ファインダーをコピー&ペーストする
- 前のファインダーを参照する
- ファインダーを名前で参照する
- ファインダーをコピー&ペーストする
-
再利用において、ファインダーのコピーと貼り付けは最も脆弱な方法です。この方法は、空のファインダーでファインダーの作成を始めたくない場合には実用的です。
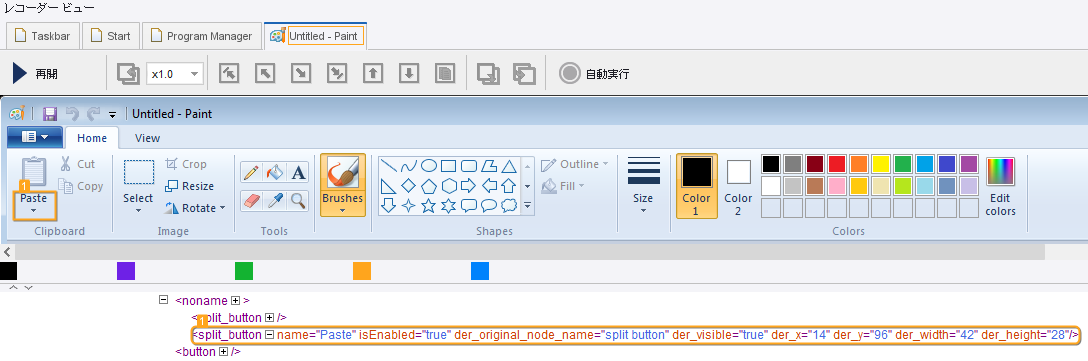
ファインダーをコピーするには、エディター ペインでファインダーを選択し、[Ctrl+C] を押すか、ツールバーのコピー ボタン
 をクリックします。
をクリックします。コピーしたファインダーを貼り付けるには、上書きするファインダーを選択し、Ctrl + V を押すか、ツールバーの貼り付けボタン
 をクリックします。
をクリックします。 - 前のファインダーを参照する
-
前のファインダーの参照は、ファインダーを再利用するうえで最も有用かつ一般的な方法です。この参照を行ったものは、ファインダーの上から 2 番目のフィールドの再利用ドロップダウン リストに [(直前の)] とマークされます。この場合、現在のファインダーでは、直前に使用されたファインダーのセレクターが再利用されています。

一連のファインダーで前のファインダーを使用している場合、その各ファインダーは、前のものではない、最初のファインダーの設定を共有していることになります。チェーン内のすべてのファインダーを編集するには、最初のファインダーを編集します。
レコーダー ビューから作成された多くのステップでは、前のファインダーの参照がファインダーに自動的に含まれます。
Kofax RPA 11.3.0 以降、以前のすべてのファインダーは、ループ ステップ本体の開始時にクリアされます。ループ ステップを含むロボットが以前のバージョンの製品で作成されている場合は、以前のファインダーを名前付きファインダーに置き換えることをお勧めします。 - 名前付きファインダーの参照
-
名前付きファインダーの参照は、再利用するファインダーが前にあるファインダーではない場合に便利です。
ファインダーに名前を付けて、再利用できるようにするには、[エイリアス] フィールド (ファインダー上部の最初のフィールド) にわかりやすい名前を入力します。名前付きファインダーが 1 つ以上ある場合、後続のファインダーの再利用ドロップダウン リストにオプションとして表示されます。

ファインダーが別のファインダーを再利用する場合は、そのファインダーの設定を共有します。名前付きファインダーを編集すると、そのファインダーを参照するすべてのファインダーに影響します。