フォームの基本
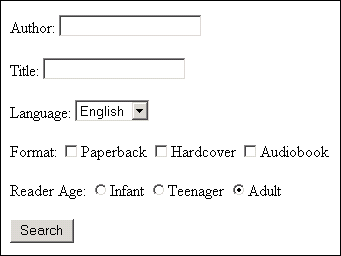
以下のような書籍検索フォームの例を考えます。最初に HTML で示し、次にブラウザで示します。
<html>
<body>
<form action="http://www.books.com/search.asp" method="get">
Author:
<input type="text" name="book_author">
<p>
Title:
<input type="text" name="book_title">
<p>
Language:
<select name="book_language">
<option value="lang_0" selected>English</option>
<option value="lang_1">French</option>
<option value="lang_2">German</option>
<option value="lang_3">Spanish</option>
</select>
<p>
Format:
<input type="checkbox" name="book_format" value="format_pb">Paperback
<input type="checkbox" name="book_format" value="format_hc">Hardcover
<input type="checkbox" name="book_format" value="format_ab">Audiobook
<p>
Reader Age:
<input type="radio" name="reader_age" value="age_inf">Infant
<input type="radio" name="reader_age" value="age_teen">Teenager
<input type="radio" name="reader_age" value="age_adult" checked>Adult
<p>
<input type="submit" value="Search">
</form>
</body>
</html>
フォームにはフィールドが多数あります。たとえば、サンプル フォームの最初の <input> タグは、"book_author" という名前のフィールドを定義します。フィールド名は、通常、ユーザーがブラウザで見るものとは異なることに注意してください。たとえば、"book_author" フィールドは、"book_author" ではなく、ブラウザに "Author" という名前で表示されます。
フィールドは、複数のタグで定義することができます。たとえば、"book_format" フィールドは、サンプル フォームの 3 つの <input> タグで定義されます。同じフィールド名を使用し、フィールド タイプ (テキスト フィールド、ラジオ ボタン、チェック ボックスなど) が同じタグは、同じフィールドを定義します。
フィールドには、1 つ以上の値を割り当てることができます。たとえば、"book_format" フィールドには、ペーパーバックを選択するための値 "format_pb" を割り当てることができます。フィールド名と同様に、フィールドに割り当てられた値は、通常、ユーザーがブラウザで見る値とは異なることに注意してください。たとえば、ペーパーバックを選択すると、ユーザーには値 "format_pb" ではなく、テキストの "Paperback" が表示されます。フィールド タイプによっては、複数のフィールドに同時に複数の値を割り当てることができます。たとえば、"book_format" はチェック ボックス フィールドであるため、"book_format" フィールドに値 "format_pb" と値 "format_hc" を割り当て、ペーパーバックとハードカバーを選択できます。
ほとんどのフィールドにはデフォルト値が入っています。デフォルト値は、フォームのフィールドに最初に割り当てられる値です。たとえば、"book_language" フィールドには "selected" 属性があるため、デフォルト値 "lang_0" が選択されています。
フォームは、フィールドの現在の値を Web サイトに送ることによって送信されます。現在の値が 1 つ以上あるフィールドのみが送信されます。たとえば、サンプルフォームの "book_format" フィールドのチェックボックスのいずれもチェックされていない場合、フィールドに対する値は送信されません。
ブラウザでは、フォーム送信は通常、ユーザーが送信ボタンをクリックすると発生します。送信ボタンには、通常の送信ボタンとイメージ送信ボタンの 2 種類があります。通常の送信ボタンは、<button> タグまたは <input> タグで "type" 属性を "submit" に設定することで定義されます。通常の送信ボタンにフィールド名と値がある場合、ボタンをクリックすると、そのフィールドが指定された値で送信されます。
画像送信ボタンは、<input> タグで "type" 属性を "image" に設定することで定義されます。画像送信ボタンは、"button name.x" と "button name.y" という名前で 2 つのフィールドを定義しますが、ボタン名は、<input> タグの "name" 属性に含まれる名前になります。<input> タグに "name" 属性がない場合、フィールドの名前は "x" と "y" になります。画像送信ボタンがクリックされると、これらの 2 つのフィールドには、マウスがクリックされた画像内の位置を表す x 座標と y 座標が割り当てられます。一部の Web サイトでは、ユーザーがクリックした位置に応じて異なる動作のイメージ マップを作成するためにこのボタンが使用されています。
JavaScript を使用するフォームもあります。たとえば、<form> タグは フォームが送信される前に実行される JavaScript を含む "onsubmit" 属性を持つことがあります。同様に、<input> タグは、ユーザーがフィールドをクリックしたときに実行される JavaScript を含む "onclick" 属性を持つことができます。ロボットはこの JavaScript を自動的に実行します。
パフォーマンス上の理由から、フォーム送信時に JavaScript の実行を無視することができます。これには、フォーム送信ステップのオプションで JavaScript の実行オプションの選択を解除する必要があります。