class の異なるタグのループ
一般的なシナリオでは、class が同じタグをループしますが、実際のシナリオはそのように単純ではありません。多くの場合は、class が同じでないタグをループする必要があります。ここで、別のシナリオが必要になります。
class を含むタグ繰り返しが失敗するほとんどのケースで、タグ繰り返しステップは非常に効率的です。タグ繰り返しステップは、見つかったタグ内に直接存在するすべてのタイプのタグをループします。これを行うには、右クリックして挿入することに加えて、追加の設定が少し必要です。このステップの使用方法を次に示します。
[タグ繰り返し] を使用して、指定したタイプの各タグ (見つかったタグ内に直接存在する) をループします。

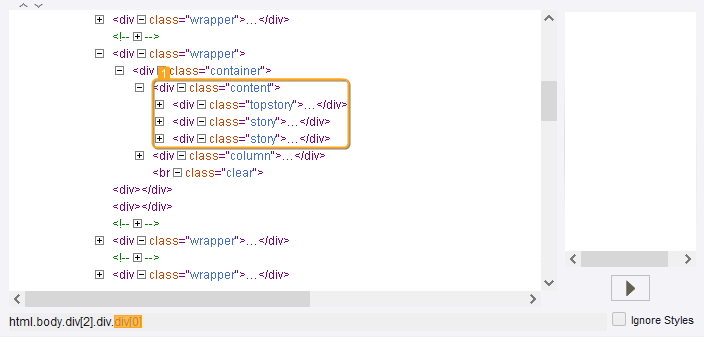
見つかったタグには 3 つの div タグが含まれていますが、すべての div タグが同じクラスを持つわけではないことに注意してください。このシナリオでは、[タグ繰り返し] を使用して、この差異に対応します。
-
空の新しいステップ
 を挿入し、[タグ繰り返し] アクションを選択します。
を挿入し、[タグ繰り返し] アクションを選択します。
- ページ ビューで、見つかったタグを選択します。
- [ステップ アクション ビュー] の [タグ] フィールドで、タグのタイプを選択します。
-
タグ繰り返しステップの後にステップを追加します。
これらのステップは、ループの各イテレーションに対して繰り返されます。