class の同じタグのループ
いくつかの方法でループを設定できます。第 1 の方法は、実行可能であれば最も簡単な方法で、同じ class 属性を共有しているタグをループします。

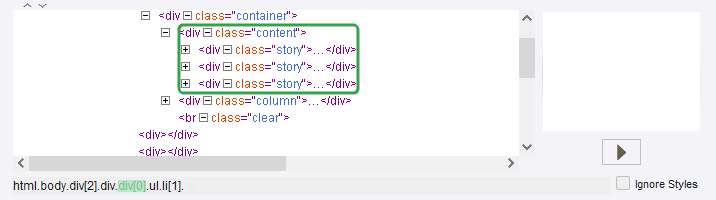
各 div エレメントには属性 class="story" があります。
class の同じタグをループできるかどうかを判定するには、HTML ビューのエレメントを見つけます。上記の場合、属性 class="story" を持つ 3 つの div タグをループできます。
-
最初のタグを右クリックし、 を選択します。
これにより、ロボットにタグ パス繰り返しステップが作成され、指定した class を持つページですべてのエレメントがループされます。
-
ループ ステップで、矢印を使用して、ループに正しいタグが含まれていることを確認します。
指定した class を使用するページ内の他のタグを、ループに含めたくない場合があります。簡単な修正を加えて、これらのタグをループから除外できます。
-
選択したクラスのタグを除外するには、エディターの [アクション] タブで、[ループ] > [タグ パス繰り返し] の順に選択します。
HTML ビューをレビューします。
タグ パス繰り返しでは、ページ全体が見つかったタグとして自動的に含まれています。
-
見つかったタグを変更して、ロボットが強制的に指定した別のタグ内のタグのみをループするようにします。
ループが正常に作成されたら、ループの各イテレーションに対して、[タグ パス繰り返し] ステップの後に追加されたステップが繰り返されます。
各イテレーションに対して、ループ ステップの後のステップが実行されます。
ロボット ビューが表示されている上記の例では、ループの各イテレーションに対して、ロボットが 2 つのテキスト (タイトルとプレビュー) を抽出し、それらの値を返しています。