Add an Image to a table column
Lets you use an image in a table column.
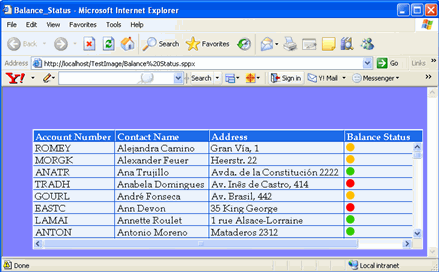
For example, display a customer's balance status based on balance limits:

To display the balance, create a DB Query action that is executed when the form loads. Set the table column to Image type and map the column to the corresponding column in the database.
When you deploy the site and open it in the browser, the table displays images in the column that has the control type set to Image.

- Add columns to a table.
- On the Data type list, select String.
- On the Type list, select Image.
-
Select either option for
Load image from store:
-
To use an image from the store, select Load image from store, and select the image on the Image path list.
-
To specify a custom image, clear Load image from store, and enter an image name or the URL to the image in the Image path list.
- The name must match the name in the database for the image to display at runtime.
- For on-premise TotalAgility, the image needs to reside in <Installation location>\Kofax\TotalAgility\Agility.Server.Web\Forms\Images.
-
- Click Save.